| tatyan-me | Дата: Пятница, 14.09.2012, 16:47 | Сообщение # 6 |
 Профи
Группа: Друзья
Сообщений: 998
Награды: 64
Репутация: 32
Статус: Оффлайн
| Airiny, жду с нетерпением!
|
| |
| |
| Airiny | Дата: Пятница, 14.09.2012, 20:21 | Сообщение # 7 |
 Мастер
Группа: Заблокированные
Сообщений: 288
Награды: 32
Репутация: 21
Статус: Оффлайн
| 1. Открыла как слои 6 картинок одинакового размера 800*600 ( Можно открывать как слои, а можно каждую по отдельности. Если открываем как слои, то в окне "Переместить вдоль пути" надо будет выбирать режим "никакой"(это надо запомнить))
2. Создаю 6 разных по цвету уголков (копирую слой - фильтры - искажения - загнутая страница - появляется уголок - копию слоя удаляем)
3. Активен слой с уголком - выделяем нижний угол справа - Выделение -инвентировать - заливаю белым цветом на новом прозрачном слое. Получаем предварительную маску.
4. Создаем новое прозрачное изображение 800*600 -сохраняем как фон 00001.xcf
Дублируем кадры - 59. Всего 60 слоев.
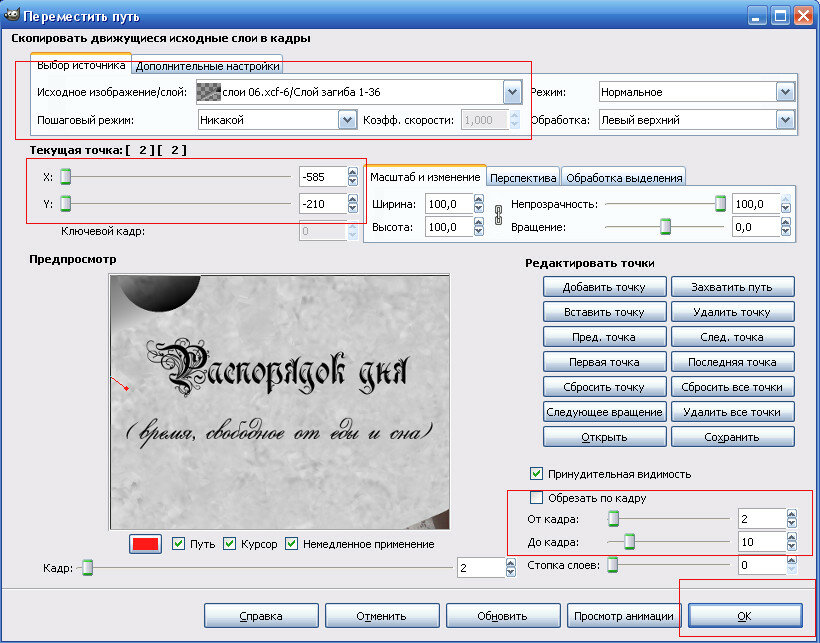
5. Видео - переместить вдоль пути
накладываем вторую картинку - кадры 1-10 - ОК.
накладываем первую картинку - кадры 1-10 - ОК.
Снова переместить вдоль пути - выбираем слой с уголком и сдвигаем его вниз (запоминаем точки), потом сдвигаем вверх и снова запоминаем. Закрываем окно ничего не нажимая!
6. Возвращаемся к файлу с нашими картинками.
Копируем слой с маской - файл - создать из буфера обмена и работаем в новом окне.
Изображение -размер холста - увеличиваем ширину и высоту на точки, которые мы определили в Гап (пункт 5) (точки нижнего угла) Детальнее на скринах.
Потом выделяем вверху прозрачную часть и заливаем белым. Маска готова- сохраняем ее в формате программы. Белый цвет даст нам полную непрозрачность слоя в Гап, а нижний уголок (прозрачный) по умолчанию в Гап даст нам полную прозрачность слоя (так словно мы заливали его черным цветом)
7. Видео - переместить вдоль пути - выбираем маску - значения по умолчанию - добавить точку, потом меняем координаты Х, У и нажимаем ОК.
Кадры 2-10 Обратите внимание на кадры (на один меньше, чем в пункте 5, где мы накладывали картинки)
8. Видео - видоизменить кадры - в строке функция выбираем "размер слоя (или слоев) к размеру изображения - шаблон 0 - кадры 2-10 (т.е. те кадры, на которые мы накладывали маску)
9. Видео - видоизменить кадры - функция: маска слоя - копировать маску из верхнего слоя - шаблон 1 - кадры 2-10
10. Видео - удалить из кадров выбранный слой - шаблон 0- кадры 2-10
11. Видео - запустить воспроизведение (делаем проверку)
12. Теперь накладываем уголок (вспоминаем наши точки) Первая точка - добавить точку, поменяли значения Х,У - ОК.
13. Видео - запустить воспроизведение
Аналогично работаем с остальными картинками (повторяем пункты 5-13).
а) третья и вторая картинка кадры 11-20
маска и уголок кадры 12-20
б) 4 и 3 картинки кадры 21-30
маска и уголок кадры 22-30
в) 5 и 4 картинки кадры 31-40
маска и уголок кадры 32-40
г) 6 и 5 картинки кадры 41-50
маска и уголки кадры 42-50
д) 1 и 6 картинки кадры 51-60
маска и уголки кадры 52-60
Примечание №1.
Тем, кому тяжело работать с точками в Гап, можно сделать так:
- копируем слой с уголком - файл - создать из буфера обмена - работаем в новом файле.
- делаем 8 копий слоя с уголком. Всего 9 слоев
- инструментом "перемещение" сдвигаем каждый слой и размещаем уголок в нужном нам месте - потом сохраняем как уголки.хсf
- каждый слой с уголком превращаем в черно-белую маску и снова сохраняем, но уже под другим именем. Т.е. мы получили анимированную маску, сделанную вручную.
Переходим в Гап. Работаем аналогично, но координаты Х и У мы не трогаем. По умолчанию они будут стоять на нуле и надо будет нажимать только кнопку ОК. Режим в этом случае, естественно "цикл".
Примечание №2.
Кому не охота каждый раз двигать точки на маске, то можно создать анимированную маску в отдельном файле как описала Таня в уроке и потом накладывать анимир.маску. Тут уже кому как удобнее.
П.С. Таня, интернет настроила? Спойлер открывается?
Сообщение отредактировал Airiny - Воскресенье, 16.09.2012, 18:32 |
| |
| |
| tatyan-me | Дата: Суббота, 15.09.2012, 10:27 | Сообщение # 8 |
 Профи
Группа: Друзья
Сообщений: 998
Награды: 64
Репутация: 32
Статус: Оффлайн
| Да,пока все нормально.Стучу левой рукой... Время будет-займусь.
|
| |
| |
| Airiny | Дата: Воскресенье, 16.09.2012, 16:48 | Сообщение # 9 |
 Мастер
Группа: Заблокированные
Сообщений: 288
Награды: 32
Репутация: 21
Статус: Оффлайн
| Сделала еще одну картинку, на этот раз использовала только координату "Х". В остальном все так, как описано выше.
Картинка в превью

//fotki.yandex.ru/users/oksana-airiny/view/670631/
Сообщение отредактировал Airiny - Понедельник, 17.09.2012, 13:59 |
| |
| |
| tatyan-me | Дата: Понедельник, 29.10.2012, 20:54 | Сообщение # 10 |
 Профи
Группа: Друзья
Сообщений: 998
Награды: 64
Репутация: 32
Статус: Оффлайн
| Airiny, Оксана,сейчас занималась анимацией по твоему описанию-с уголками.Что то вся работа идет "вслепую",т.е.не отображается маска и остальные слои тоже,кроме первых.При просмотре анимации оказалось что пропустила в одном случае уголок и кое как разобралась с подсчетом точек. У тебя так же было-работа "вслепую"?
Сообщение отредактировал tatyan-me - Понедельник, 29.10.2012, 20:54 |
| |
| |