|
Анимация карандашного рисунка.
|
|
| parabel | Дата: Вторник, 22.05.2012, 12:21 | Сообщение # 1 |
 Профи
Группа: Друзья
Сообщений: 848
Награды: 72
Репутация: 75
Статус: Оффлайн
| Анимация карандашного рисунка.
Урок состоит из двух частей.Создание карандашного рисунка и анимация этого рисунка.
Приступим к созданию карандашного рисунка.В качестве исходника лучше использовать изображение с однотонным задним планом,чтобы не было лишних штрихов.

1. открыть изображение
2. создать копию слоя
3. обесцвечиваем копию слоя- меню-цвет-обесцвечивание( я выбрала "среднее")
4. создать копию обесцвеченного слоя
5. инвертировать копию обесцвеченного слоя-меню-цвет-инвертировать
6. меняем режим наложения этого слоя на "осветление", после этого действия изображение в программе станет практически белым -так и должно быть.
7. далее Фильтры- Размывание- Гауссово размывание,радиус размывания ставим 10 пикселей и видим в окне предосмотра,что у нас проявился рисунок.
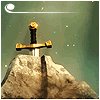
после размывания получается такой результат
8. далее меню-слой- создать из видимого-образовался новый слой,чтобы добавить четкости рисунку меняем режим наложение слоев на "умножение", чтобы рисунок выглядел более мягче можно изменить непрозрачность слоев или если рисунок бледный можно меню-цвет - яркость-контраст - сделать темнее
если мы хотели получить рисунок простым карандашом,то на этом этапе можно свести изображение.Для получение рисунка цветным карандашом мы
9. поднимаем нижний слой наверх
10. меняем режим наложения слоев на "цвет" и опять регулируем непрозрачность в зависимости от того какой по насыщенности результат хотим получить.
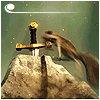
сводим изображение и на этом первая часть урока закончена.Мы получили такой рисунок.

Часть вторая.
Анимация карандашного рисунка.Создание анимации не сложно,но кропотливо.
Берем наше изображение и создаем новый белый слой.Берем инструмент штамп и выбираем мягкую кисть с параметрами 2,55 ( можно чуть больше или меньше,в зависимости какой величины объект вы будете копировать-для глаза можно поменьше,для волос побольше).
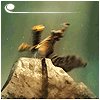
Начинаем рисование с глаза-отключаем видимость нового белого слоя,активируем слой фон и зажав Ctrl берем копию части рисунка,которую будем переносить на новый слой.Так же как при создании выделения, дорожка выделения остается на всех слоях, при работе с инструментом штамп место откуда мы взяли копию, просматривается на всех слоях в виде кружка и крестика внутри него.Это главное в нашей анимации-попасть именно в то место откуда взята копия.Взяли копию,включили видимость белого слоя и активировали его.Место штампа на новом слое будет выглядеть так.
наша задача совместить два кружка -копии,которую мы принесли и место откуда взято.
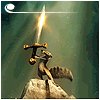
после полного совмещения исчезают оба кружка и остаётся крестик-это означает,что мы попали именно в место откуда был взят штамп.Ошибиться нельзя -иначе скачки кисти будут потом заметны в анимации.
на этом основана вся анимация- взять копию и перенести её на новый слой.После того как вы поставили штамп ,создаем уже новую копию белого слоя и повторяем те же самые действия.Промежуточные слои отключаем-работаем с верхним и фоном.Для создания анимации глаза у меня получилось три копии слоя.
И продолжаем так дальше.Всего у меня получилось 83 слоя.Чем больше слоёв,тем плавнее анимация.После того как мы проработали все изображение.Создаем новый белый слой-это будет белый лист с которого начнется рисование.Его делаем нижним слоем.А слой фон поднимаем наверх.На белый лист я поставила задержку 1000 ms, а на слой фон 3000 ms.На этом сама анимация закончена.Теперь можно добавить рамочку.Я не буду рассказывать как делать рамочку-для этого есть отдельная тема.Скажу только,что такие штрихи к рамочке можно сделать здесь.Можно взять любую готовую рамочку.
И,вуаля,не прошло и трёх дней как у нас готова работа! А кто сказал,что живопись-это легко? 

«Я рисую,я тебя рисую....» на Яндекс.Фотках
Это мой первый урок.Если будут замечания,предложения -высказывайтесь.Надеюсь у меня будет возможность поправить.
Сообщение отредактировал parabel - Вторник, 22.05.2012, 13:27 |
| |
| |
| anarhistka | Дата: Четверг, 28.06.2012, 19:16 | Сообщение # 2 |
|
Новичок
Группа: Заблокированные
Сообщений: 3
Награды: 1
Репутация: 0
Статус: Оффлайн
| parabel, спасибо огромное !  Урок очень хороший Урок очень хороший  . Не стану скрывать, что было немного не понятно во второй части про два кружка (что и как делать, и откуда взялся второй кружок ?) . Не стану скрывать, что было немного не понятно во второй части про два кружка (что и как делать, и откуда взялся второй кружок ?)  , но потом сама во всем разобралась. , но потом сама во всем разобралась.
Сообщение отредактировал anarhistka - Четверг, 28.06.2012, 19:17 |
| |
| |
| parabel | Дата: Пятница, 29.06.2012, 20:22 | Сообщение # 3 |
 Профи
Группа: Друзья
Сообщений: 848
Награды: 72
Репутация: 75
Статус: Оффлайн
| anarhistka,действительно про кружки, пока не попробуешь, не очень понятно.И на скрине передать это не просто. Рада,что у вас получилось разобраться.
Сообщение отредактировал parabel - Пятница, 29.06.2012, 21:31 |
| |
| |
| lau_ra | Дата: Воскресенье, 18.11.2012, 00:26 | Сообщение # 4 |
 Наставник
Группа: Модераторы
Сообщений: 1154
Награды: 73
Репутация: 47
Статус: Оффлайн
| parabel, спасибо!

на Яндекс.Фотках

на Яндекс.Фотках
Вторую часть урока сделала немного по-другому, вместо штампа, рисовала на белой маске
|
| |
| |
| parabel | Дата: Воскресенье, 18.11.2012, 16:19 | Сообщение # 5 |
 Профи
Группа: Друзья
Сообщений: 848
Награды: 72
Репутация: 75
Статус: Оффлайн
|  ЗдОрово,lau_ra! хорошая идея с белой маской,попробую! ЗдОрово,lau_ra! хорошая идея с белой маской,попробую!
|
| |
| |





















 Урок очень хороший
Урок очень хороший  . Не стану скрывать, что было немного не понятно во второй части про два кружка (что и как делать, и откуда взялся второй кружок ?)
. Не стану скрывать, что было немного не понятно во второй части про два кружка (что и как делать, и откуда взялся второй кружок ?)  , но потом сама во всем разобралась.
, но потом сама во всем разобралась.



 ЗдОрово,lau_ra! хорошая идея с белой маской,попробую!
ЗдОрово,lau_ra! хорошая идея с белой маской,попробую!